Responsive Design, di cosa stiamo parlando?

Si sente sempre più spesso parlare di Responsive Design, soprattutto negli ultimi mesi, perchè è diventato un fattore cruciale per il posizionamento sui motori di ricerca. Vediamo insieme di cosa si tratta.
Poichè sempre più persone accedono a internet attraverso dispositivi mobili come smartphone e tablet, Google ha pensato di aiutare i propri utenti premiando nei risultati di ricerca quelle aziende che hanno un sito web adatto a questi dispositivi.
ATTENZIONE: non tutti i siti web rientrano in questa casistica! E’ vero che tutti i siti si vedono da uno smartphone, ma se anche tu hai navigato qualche volta da smartphone avrai notato che alcuni siti avevano testi troppo piccoli e illeggibili, pulsanti troppo piccoli per essere cliccati e per poterli vedere correttamente dovevi ingrandire e scorrere a destra, sinistra, alto, basso la pagina. Come ti sei sentito?
Siti senza responsive design
La maggior parte degli utenti si sente frustrata quando trova dei siti web di questo tipo:

perchè è impossibile leggere la pagina. Come mai vengono visualizzati in questo modo? Questo tipo di siti web di vecchia concezione vengono visualizzati sugli smartphone come se fossero su un computer e quindi vengono semplicemente ridimensionati in base alla grandezza dello schermo. Per questo motivo i testi e le immagini, come i pulsanti e i menu di navigazione vengono ridotti fino a entrare completamente, così come sono, all’interno di uno schermo più piccolo come quello di uno smartphone.
Questa è un’impostazione che non può più essere accettata come corretta nè dagli utenti, nè da Google, che dà sempre la priorità all’esperienza d’uso e non può più trascurare questo aspetto nei suoi risultati di ricerca.
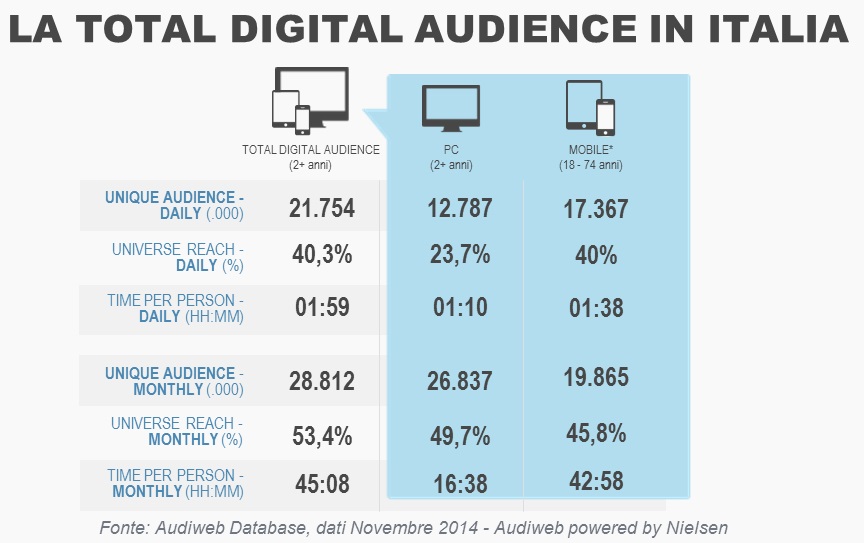
Oggi un sito web deve adattarsi ai dispositivi, non può più semplicemente ridurre la propria dimensione proprio perchè gli utenti che navigano da smartphone e tablet ormai hanno superato quelli che navigano da computer. Lo conferma un’indagine Audiweb, di cui riportiamo i dati:
La mobile audience nel giorno medio raggiunge 17,4 milioni di utenti unici (di 18-74 anni), che trascorrono online in media 1 ora e 38 minuti per persona. Risultano, inoltre, 9 milioni gli utenti che nel giorno medio hanno navigato su internet esclusivamente da device mobili.
La fruizione di internet da PC nel giorno medio registra 12,8 milioni di utenti (dai 2 anni in su), collegati in media per 1 ora e 10 minuti.

Siti con responsive design
Per questo motivo è importante avere un sito che possa essere visualizzato correttamente da tutte le persone che usano internet, non solo da quelli che usano il computer, perchè altrimenti rischiamo di perdere la maggior parte degli utenti che non solo potrebbero non trovare il nostro sito cercandolo sui motori di ricerca, ma se pure lo trovassero, potrebbero fuggire non appena entrati a causa delle problematiche di navigazione che incontrerebbero. Un sito che si adatta a tutti i dispositivi, che quindi ha un Responsive Design, ormai non è più uno sfizio da togliersi, ma una necessità.
Chiedete sempre, quindi, quando vi apprestate a realizzate o rinnovare il vostro sito web, se sarà responsive, perchè è una delle prerogative di base che ogni sito web deve avere.
Ecco un esempio di come dovrebbe essere un sito web con responsive design:

E tu cosa ne pensi? Hai già navigato da smartphone? Che sensazione hai avuto quando non sei riuscito a navigare in un sito che ti interessava?
Contattami per verificare che il tuo sito sia ottimizzato per smartphone e tablet!